

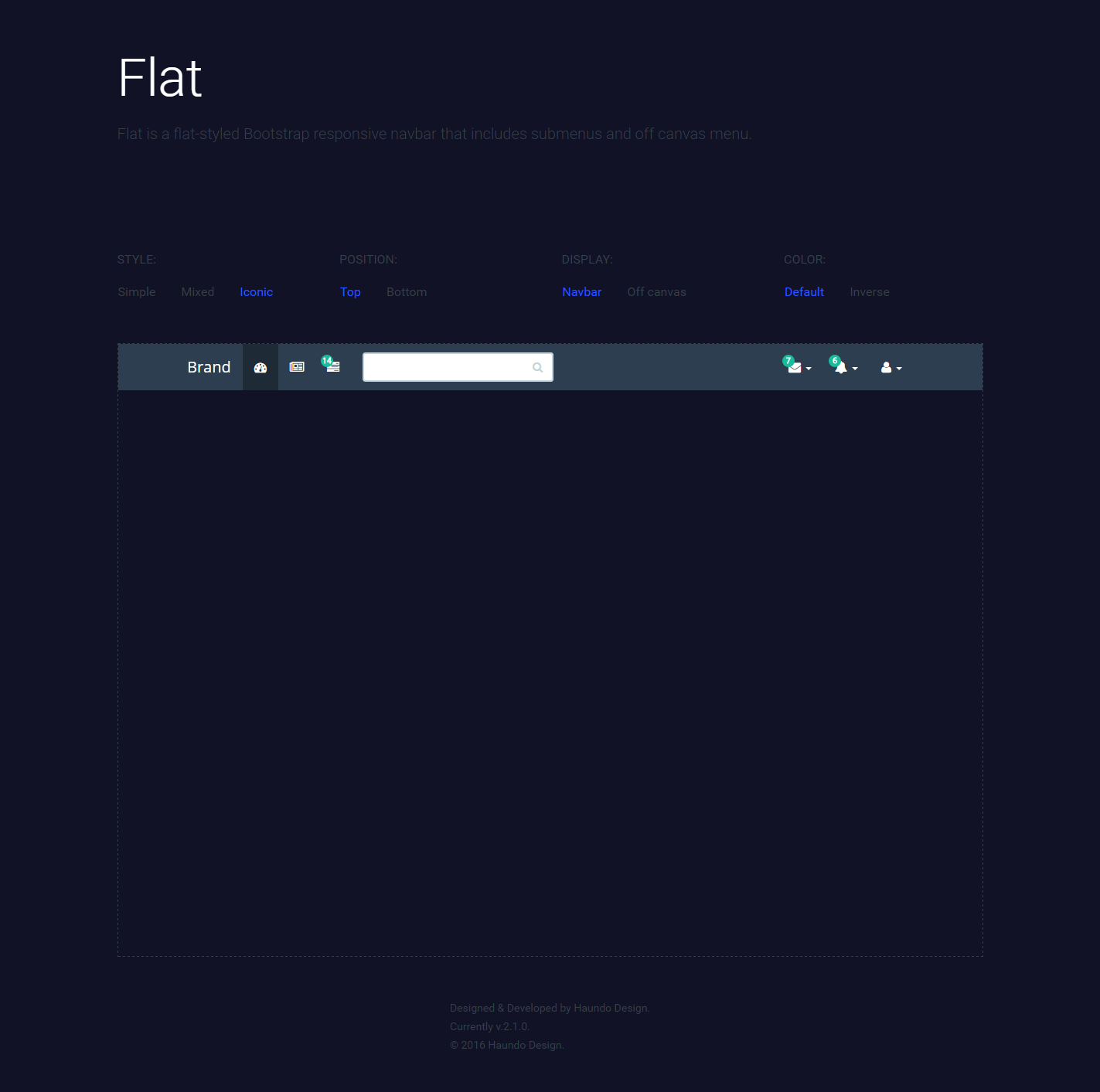
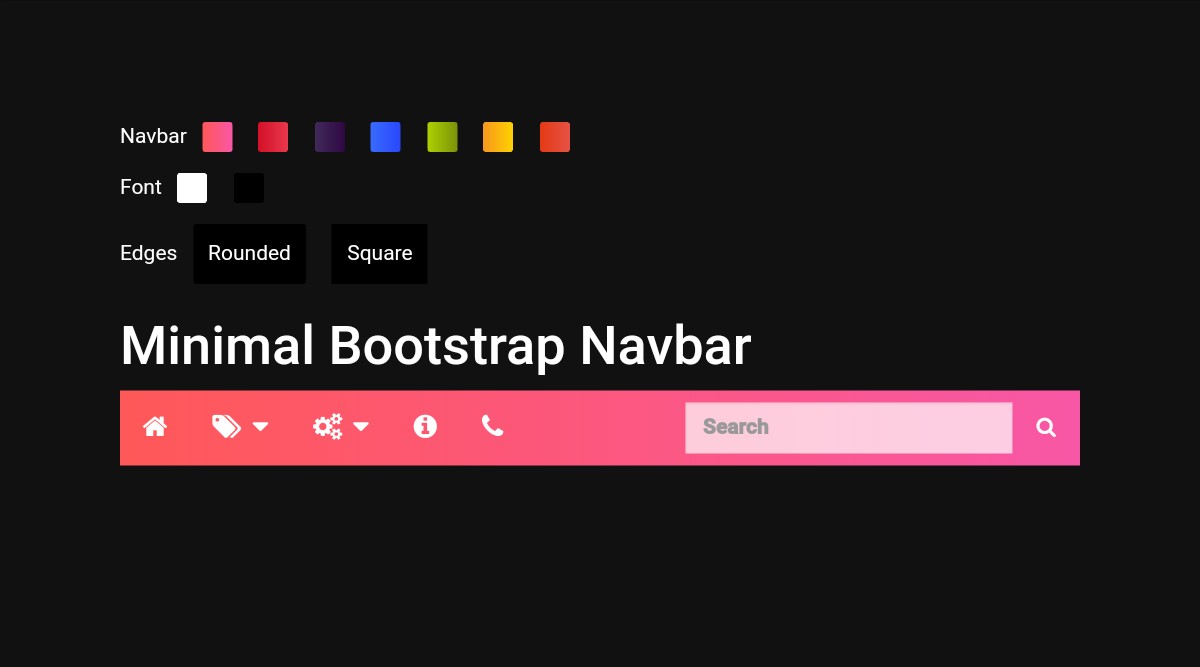
Under the search box, you can find material tabs too.įree Download Preview Bootstrap Navbar Toggle Show/Hideīootstrap Navbar Toggle Show/Hide design by Clint Bettiga is very creative and beautiful. This unique and interesting Bootstrap Navbar example from a CodePen user contains a search box. The designer has also used white colored text and a shadowy dark background.įree Download Preview Bootstrap Navbar with Material Tabs and Search So, site visitors will not be able to see the borders.

The border color of the Bootstrap Navbar in this design is transparent. You can also find attractive hover effects in this Bootstrap Navbar Example.įree Download Preview Bootstrap Navbar Transparent The designer of Another Menu Concept has used line effects to point out the selected menu to users. The menu bar is placed at the bottom part of the screen, which means that users can easily access the menu bar.įree Download Preview Another Menu Concept The Mobile Menu Concept by Kyle lavery is unique, simple, and elegant.


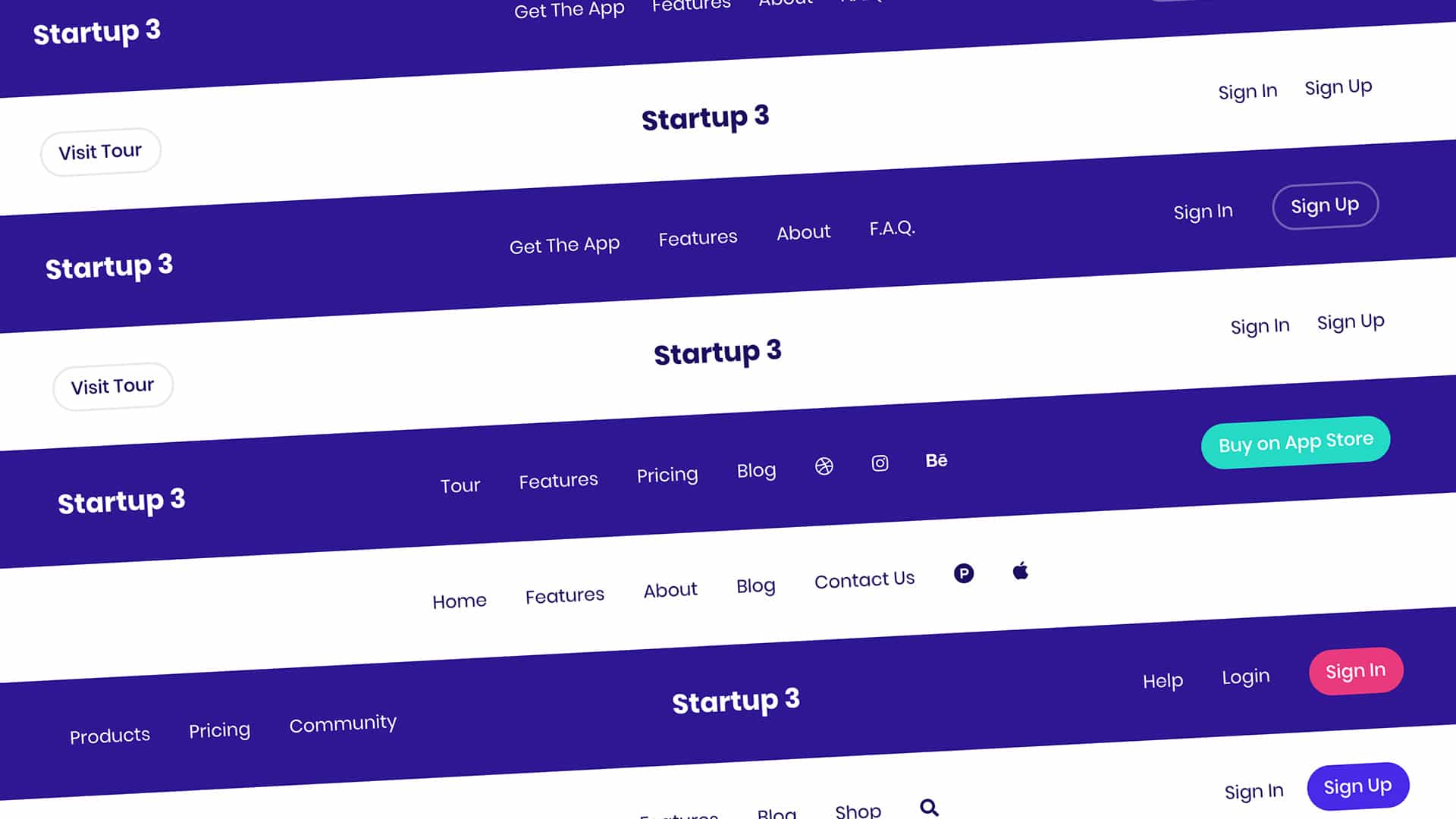
The premium Unplug UI Kit that is built with the Bootstrap framework has Navigation tabs along with horizontal and vertical Navigation pills with icons. Designing a Navbar for your website will be a simple and straightforward process when using the LeadUI template. The easy to use and modern LeadUI template is packed with features and has a fine collection of useful components at its disposal. The premium Bootstrap 5 UI Kit, MiriUI Pro features a clean and unique design and it also comes with four separate navigation layouts. So, here are some of the best and trendiest Bootstrap Navbar examples to draw inspiration from. Similarly, a poorly navbar desgins will deprive users of a fine user experience. Websites with no proper navbars make it really hard for users to find info that they are looking for. The main navigation bar of most websites can be seen right on the top of the website. Placing the navigation menu in a fixed place on a website allows users to easily navigate to any page on the site with ease. Navigation bars or Navbars serves the crucial purpose of helping site visitors to easily move from one point to another on a website.


 0 kommentar(er)
0 kommentar(er)
